Understanding how to apply Nielsen Norman's 10 Usability Heuristics (with examples)
.png)
Overview
Firstly, let’s start with what heuristics are. Heuristics are general rules or guidelines. In user experience design, we use heuristics to determine how usable an interface is.
You can use them, along with other methods, in a user experience audit. I've written an article explaining more about what UX audits are here. Conducting an heuristics analysis as part of an audit will help you to identify and prioritise how to improve your product or website from a user experience perspective.
What/who is Nielsen Norman?
The Nielsen Norman Group (NNG) is a consulting firm that specialises in user experience. The group was founded by Jakob Nielsen and Don Norman—two famous UX specialists. Jakob Nielsen developed the 10 usability heuristics below.
What are the 10 usability heuristics?
1. Visibility of system status
People should know what is happening in a system through clear, quick feedback.
.png)
What does this mean?
Users should not be left guessing what is going on in an interface.
Here’s an example of a lack of visibility of system status:
Imagine, you’ve filled out a form, you press the submit button, your details disappear, and … and that’s it. How do you feel?
"Did my information send? Do I need to fill in my details again? Is this form broken? Is this product legitimate? Has my personal information been stolen?"
… not the best experience.
Typically here you would see a success message, letting you know your details have been submitted. You would also normally receive a confirmation email.
Here are some good examples of having visibility of system status:
Loading Indicators: A spinning wheel or a progress bar appears when a page or item is loading. Having no indication something is loading can often cause people to leave the page.
Real-time Statuses: In a messaging app, when someone is replying we can see “typing…” on screen. Again, this often makes us less likely to leave the chat and more engaged in the experience.
Confirmation Messages: After uploading a document, for example, it’s helpful to see a confirmation message like “File uploaded”, so you don’t try again unnecessarily.
2. Match between system and the real world
The system should speak the users’ language.

What does this mean?
Your interface should use content which is familiar. Typically, this means avoiding jargon, acronyms, or techy phrases.
Here’s an example of a failure to match system and real world:
You type in a website address and you arrive at the page and you read “404 nothing found” on the screen. “What does 404 mean?”, you ask yourself— and decide never to use the site again.
… not the best experience.
404 is technical, system-specific language. Instead, many products and sites craft a more accessible message like “Oops, we can’t find the page you’re looking for. Head back to our homepage and try again.”
Here are some good examples of having a match between system and the real world:
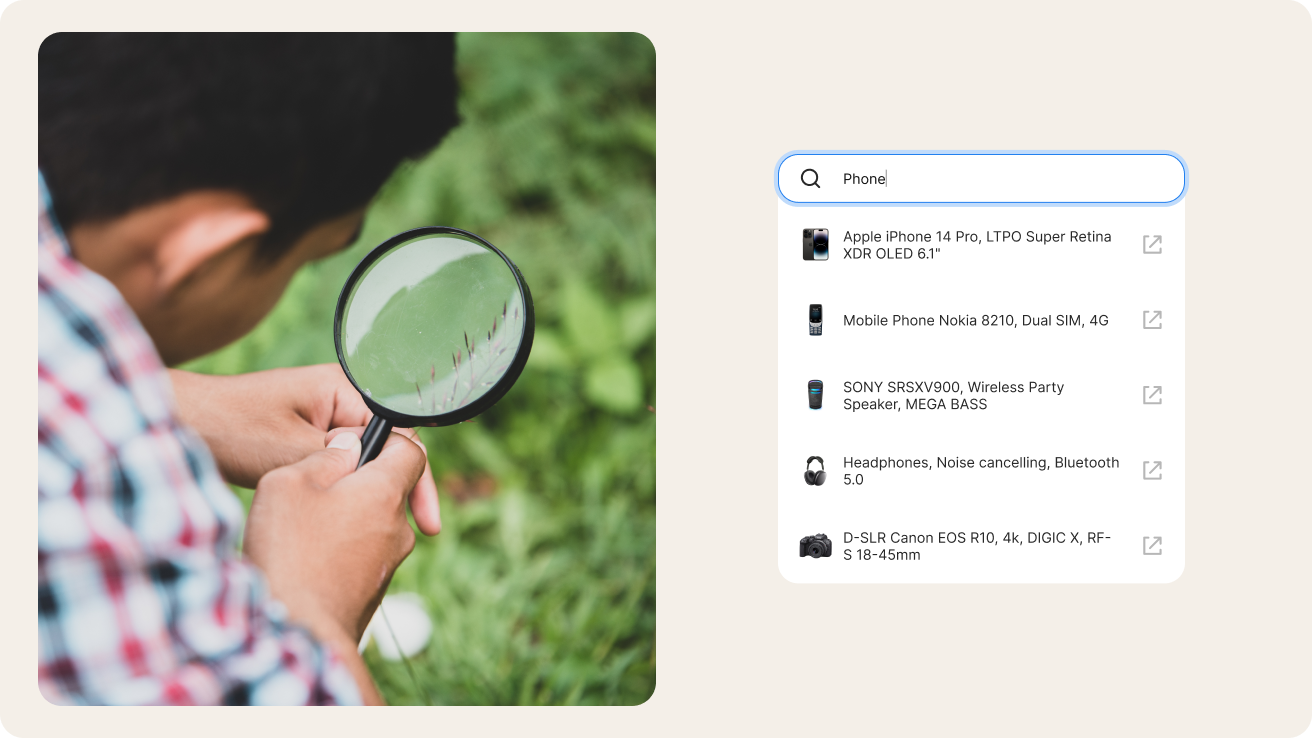
Icons that look like real-world objects: Seeing a magnifying glass in the search bar helps us realise the action has something to do with looking hard for something.
Day-to-day conversational language: For a holiday booking site you might see phrases like “where are you going?” directed at customers, but “list a property” for businesses. The language is targeted towards its audience. In my experience, it’s not wise to assume when it comes to jargon and specific language. You would be amazed how often people don’t actually know specific industry terms or what acronyms actually stand for. Try as much as possible to test out language with your audience—you could lose people purely through poor word choice.
Order that matches with real life: In an online shopping experience, you tend to mimic roughly the order you follow in a physical store. You start by searching and browsing through categories, then adding items to a cart, then you can still edit and change your purchases before you finally choose to pay.
3. User control and freedom
The users should have control over the interface and easily be able to undo their actions.
%2520(1).png)
Here’s an example of when a user has limited control and freedom:
You have an important email. A few months later you go on an inbox tidy-up to save space. You accidentally delete the email and spend hours going through your trash area to find it again...
…not the best experience.
We are all human and we make mistakes. Instead, email providers often give us the option to undo our delete action immediately. Gmail, for example, gives us a success message to confirm we have successfully deleted the email with a link to undo the delete so we can quickly rectify our mistake, if needed.
Here are some good examples of user control and freedom:
Being able to go back in multi-step checkout experiences: The ability to go back and change our answers can mean fewer customer service inquiries to edit information or complaints about mistakes later down the line.
Being able to close pop-ups: There’s little more irritating than a screen filled with pop-ups — being able to request not to see them or time them out gives the user more control.
Offering warnings about the consequences of permanent delete actions: Giving a user multiple points to change their mind can help avoid some of the most high-impact consequences of mistakes.
Being able to save progress in long sign-up processes or long multi-step forms: Storing form data temporarily so it’s not lost if there is a wifi outage or a time-based distraction can really help avoid disappointment after users have invested time and effort entering information.
4. Consistency and standards
Users should interact with interfaces that are consistent in visual design, terminology, and behaviour, and that follow familiar platform patterns.
.png)
Here’s an example of low consistency and standards:
You enter your payment details and hit a “pay now” button. You then see a message pop up which says “Your payment could not be processed”. However, this message is in green. You are busy and because you see green you subconsciously associate this with everything having worked. You check later in your payment history and can’t find the transaction in your banking app.
… not the best experience.
In digital product design we use certain colours to help provide feedback that certain actions have taken place. In the West, we use green for success, red for errors, orange for warnings and blue for important information.
Here are some good examples of following consistency and standards:
Consistent button styles: Your buttons look uniform. If you have a rounded green submit button on one form and a square orange submit button on another it can cause people to think that one of the forms might be broken.
A common selection pattern: On a website, when you have a list of options, using a radio button for a single selection and a checkbox for multiple selection is a typical design pattern.
Consistent terminology: If you use ‘edit’ in some places in your system and ‘change’ in other places to achieve the same action people may feel less confident understanding what outcome they can achieve.
5. Error prevention
Your interface should be designed proactively to help users avoid making mistakes.
.png)
Here’s an example of not proactively helping users avoid mistakes:
You head to the search bar of a British supermarket and type in ‘Yorkshure Tee”. Your search returns no results. “That’s funny”, you think, I bought some Yorkshire Tea from this supermarket in-store last week. A few minutes later, you find Yorkshire Tea in the coffee and tea section of the website.
… not the best experience.
As we know, you should never come between a Brit and their tea.
What’s happened here is that the search has not run an autocorrect on the spelling. Typically we use error-correct search proactively to help users achieve their goals and keep Brits drinking tea.
Here are some good examples of error prevention:
Autofill: if you are asking for address details, for example, you can enable autofill options so users can apply existing details they regularly enter and avoid errors. This is also very useful for people using assistive technologies.
Required fields: clearly labelling fields required in forms so people don’t skip them and submit the form proactively helps prevent errors.
Real-time password strength validation: using real-time visual feedback and tips on creating a strong password can proactively help when it comes to creating passwords.
6. Recognition rather than recall
Your interface should help users avoid relying on their memory and instead use familiar patterns they already recognize.
.png)
Here’s an example of making users rely on their memory:
You order your food shop on a delivery app every week. Each week you spend time looking for milk, cheese and yoghurt. You always want the same brand and amount of product and you have to remember each time where the items can be found.
… not the best experience.
Instead, recognition here could be having an ‘order again’ option for products you have previously bought so you can quickly add them to your cart.
Here are some good examples of recognition rather than recall:
Consistent navigation: Clear navigation helps people avoid having to remember how to get to areas of your product or website. Making sure your navigation matches the operating system or medium you are within helps avoid confusion for your users.
Favouriting or bookmarking items: Allowing users to collect lists of things they are interested in saves them having to search endlessly for things they have seen in the past and removes frustration.
Password inputs: Suggested passwords can help users provide more secure passwords that they don’t forget all the time.
7. Flexibility and efficiency of use
Your interface should provide different ways for people with different levels of skills to complete tasks efficiently.
.png)
Here’s an example of not providing people with options based on their skill level:
You are excited to use a new tool online. You add in your details and enter straight into the tool. You are totally confused: what should you try first? How do you get started?
… not the best experience.
Instead, your interface could have an onboarding method which shows you how to use the tool as a beginner, with a simple task to complete to get started. This could also be skippable if you want to try out other things.
Here are some good examples of flexibility and ease of use:
Keyboard shortcuts: if you have people who use your product regularly, they could have shortcuts to complete tasks more quickly.
Customisation: giving users the chance to customise the interface can help them complete tasks more efficiently. For example, pinning certain content to the top of a group chat so everyone can access it immediately.
Advanced filters: people with more specific searches can carry them out alongside frequent search actions.
8. Aesthetic and minimalist design
An interface should be visually simple, uncluttered, and focused on essential elements.
.png)
Here’s an example of a cluttered interface:
Your goal is to use a search engine to find a site for a specific purpose. You head to the search engine and you immediately get a popup for a toothpaste ad, you close this and see the top ten searched-for sites of the week—they are not relevant to what you are looking for. In the top left of the screen, hidden away is a search bar.
… not the best experience.
Instead, the interface should have the search bar visibly prioritised, the other items are visual clutter distracting from the main goal.
Here are some good examples of aesthetic, minimalist design:
Good font hierarchy: using the correct and consistent style and size of font to show the importance of information helps your interface users to understand what’s important.
Eliminate clutter: what are people trying to achieve? Sort goals into primary and secondary actions and visually de-prioritise these secondary actions. You can also progressively show next steps, as and when they are needed.
Design principles: using contrast, alignment, and spacing can help people understand and navigate your content.
9. Help users recognise, diagnose, and recover from errors
Error messages should be clear so people can easily understand what went wrong and how to fix it.
.png)
Here’s an example of a bad error feedback experience:
You look for a flat in your city on a real estate app: "No results found" pops up on screen. The message says nothing about why this is, so you assume it is useless and close the app, never to return.
… not the best experience.
Instead, the interface should give feedback on why this is. It turns out you had tapped on the wrong filter by mistake for a different city. A simple message saying ‘no results here, but we are working on it’ (recognise), followed by a button to say adjust or clear the filters you’ve applied — 1 in this case (diagnose), or to expand the search area (recover) would have helped show all the amazing apartments available.
Here are some good examples of helping users to recognise, diagnose and recover from errors:
Proactive file upload message: Error message: “upload failed due to unsupported file format.” (recognise); explanation that the system only accepts .pdf, .jpg, or .png formats (diagnose); a CTA to reselect the file (recover).
Password input error: Error message: “Password must be at least 8 characters long and include a number.” (recognise); show checklist of criteria below the password field, ticking off which criteria have been met as a new password is entered (diagnose); in-context help with suggestions like, "Add a number to make your password stronger."
Payment processing error: Message: “Your payment could not be completed.” (recognise); states potential problem: “Your card may have insufficient funds or be expired.” (diagnose); offers a way to solve the problem: “Please check your payment method or try a different card.” (recover).
10. Help and documentation
People should be able to easily access clear, and helpful assistance when they need it.
.png)
Here’s an example of a bad help and documentation experience:
I want to set up a direct debit in my banking app. However, I have a few concerns around the security of my account details. The help section is hidden away, and once I get there the content is filled with confusing banking jargon which I don't understand. I give up and decide not to set one up.
… not the best experience.
Instead, the interface should have an easy-to-find help centre that’s easy to search through and contains clear and up-to-date information.
Here are some good examples of help and documentation:
Help centre or FAQs: if you provide a service where people have a lot of questions you can create a help centre or frequently-asked-questions section.
Cater for different learning needs and styles: learn how your audience likes to receive information, they may prefer video tutorials, blog posts, step-by-step guides, or all of them!
Tooltips: for icon buttons it’s key to provide a text explanation of what the button is for. If you hover over the button you should see a tooltip with more information about what it does.
How do we apply an heuristics analysis in a UX audit?
An heuristics evaluation can be used as a tool in a UX Audit. To go about this you want to go through the user journey you are evaluating, take each heuristic and assess how well each step a user takes in the interface adheres to each heuristic. Not all heuristics may apply to every step.
Along with your additional audit findings gathered from data; usability testing; competitor analysis and any other auditing completed, you can then score the severity of your findings in relation to how large a friction point they are. Ask yourself: how likely is a user to drop from the product based on this finding? If you have seen a high bounce rate in the data, heard frustration in usability testing and you’ve seen issues from a heuristics perspective, it’s likely you have a severe issue on your hands.
Document your findings. It’s important to understand who you are presenting these results to and tailor your approach accordingly. You can create a report, using one of the templates below, for example, or a more rapid presentation deck with high level findings. I often find it helpful to show examples of competitors who are not making the same mistakes, as the audience I am presenting to are usually fairly familiar with their competitors. It helps bring confidence that advice and recommendations are relevant to their customers.
Conclusion
As you can see, applying an heuristics evaluation to your product or website can help you remove friction and frustration for your users by highlighting areas causing friction. It can be a powerful way to add additional clout to your UX audit by using a tried-and-tested methodology.
Running regular UX audits are a great way of prioritising optimisations in your continuous improvement cycle. Experienced UX designers often apply all these best practices without thinking but there’s a lot going on in their decision-making processes behind the scenes to get you to the best and most effective results for both your audience and your business.
If you’d like me to run a UX audit for you, or help train up your team to run them for your project, reach out here.
Resources
Related posts
Here’s some articles you might like too.
Need a UX expert to conduct a heuristics analysis on your product or website?
I am methodical and thorough and can easily help you prioritise what to fix once improvement areas are discovered.
.png)
.png)
.png)